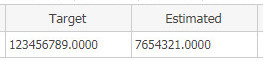
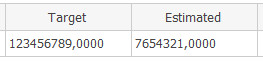
Aras Innovator can automatically handle the format of Decimal Property with client culture. See below figures, users can find different number output in different culture.
The problem is, system only handles the decimal separator. Although Aras Innovator is not a kind of accounting system, it still makes inconvenience for recognizing price data.
 |
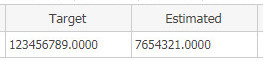
| Figure 1. The decimal data in default culture (en-US). |
 |
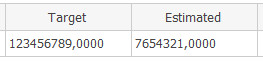
| Figure 2. The decimal data in German culture (de-DE). |
Solution
- Open "\Innovator\Client\javascript\ArasNumberHelper.js".
- Move to line 38 and add below code to "ArasNumberHelperFormat" function.
- Save file.
if (locale!==null)
{
//Called by converting from neutral
this.requestModules();
locale = this.localizationModule.normalizeLocale(locale);
var formatResult,temp,digits;
if (pattern)
{
temp = pattern.split('.');
digits = Math.min(temp[1] ? temp[1].length : 0, 20);
}
else
{
formatResult = number.toString();
if (this.isExponentialFormat(formatResult))
{
temp = formatResult.split('e-');
digits = temp[1] ? parseInt(temp[1]) : 0;
temp = temp[0].split('.');
digits += temp[1] ? temp[1].length : 0;
number = number.toFixed(Math.min(digits, 20));
}
else
{
digits = 0;
}
}
formatResult = this.numberModule.format(number,{
locale: locale,
places: digits
});
return formatResult;
}
Result
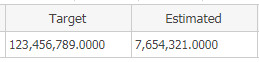
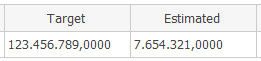
Most of web controls on Aras Innovator wrappers around Dijit (Dojo's UI library), so the solution mainly calls dojo/number to achieve number formatting. The results are shown in below figures, decimal data can display thousands separator in different culture correctly.
 |
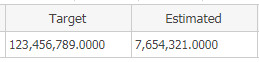
| Figure 3. The decimal data with thousands separator in default culture (en-US). |
 |
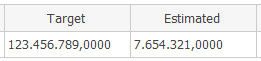
| Figure 4. The decimal data with thousands separator in German culture (de-DE). |





It's cann't work in Aras 12SP9
ReplyDeleteThanks for your comment.
DeleteI mainly work on 11SP9, and the client side of V12 had changed a lots, so I think this solution should be only applicable for V11.
But I believe it is possible to do same thing in V12, maybe you can take this solution as reference to find and modify relevant code by yourself.